To add an image to your post, you have two options: you can either attach your image to the post (uploading it to our server in the process), or you can link to an image that is already hosted elsewhere. WARNING: many photo hosting sites do not allow this type of embedding, so make sure yours does before trying it.
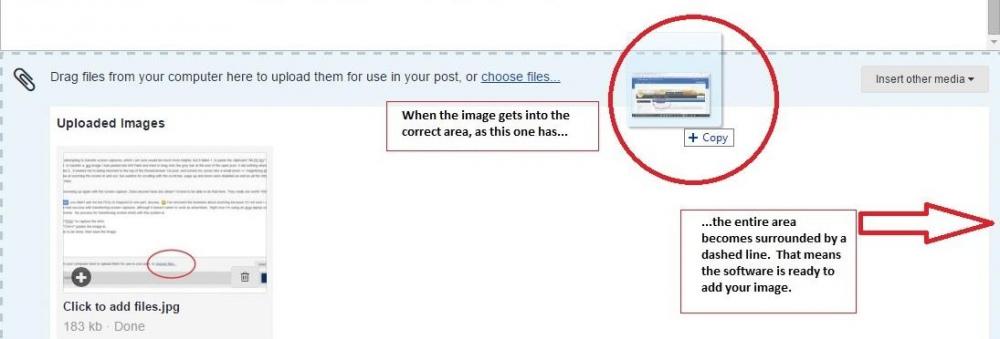
To attach an image to a post, either drag the file (or files) to the gray bar at the bottom of the post-editing screen that says "Drag files here to attach", or click the "choose files..." link just to the right of that area. Note: the drag-and-drop feature does not seem to work for Android tablets or phones.
To display an image hosted elsewhere, click the "Insert other media" button in the lower right corner of the post editing area and choose "Insert Image from URL." Paste in the URL for your photo. If you want to reuse an attachment you used earlier, select the "Insert existing attachment" and then select the attachment you wish.
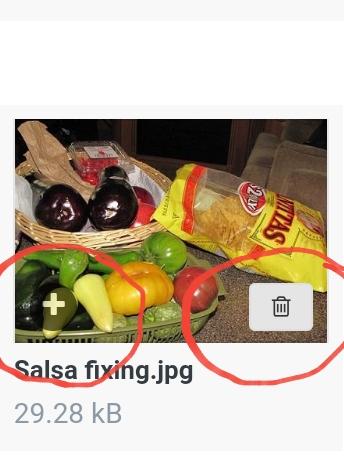
Once the files you want have been uploaded for use in your post, you can position them. Position the cursor where you want the image to appear, then click on the '+' sign at the lower left of the small image ("thumbnail") at the bottom of your post. Once the image has been added to the post, you can change its position by dragging it to the desired location.

If you decide not to use an image that you've uploaded, click the trash can icon at the lower right of the thumbnail image to remove it from your post.
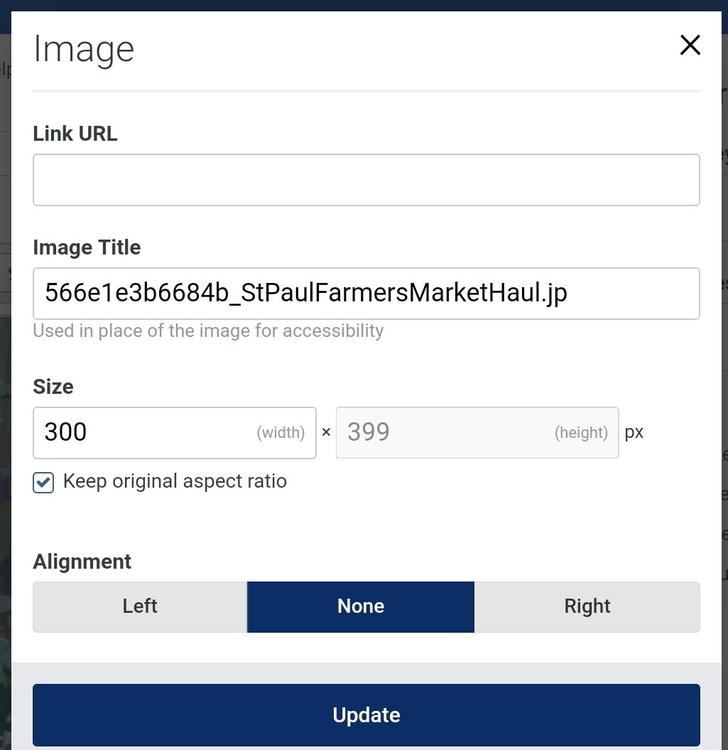
Once an image is positioned in a post, you can shrink it by doubleclicking the image in the post and selecting the desired size. A box will appear that allows you to change the image size. You can ignore the "Link URL" part of the box as long as you doubleclicked on the image itself.
File type limits: Only four types of image files can appear directly in a post: *.jpg, *.png, *.bmp and *.gif. All other image files will appear as a link only. When you click on the link, the file will download to your device without opening; you must go to your device's Downloaded Files directory to view it.
File size limits: There is none. The software automatically shrinks a file that is too large.
Note on image positioning and the editing box: Adjacent images may appear to be side by side in your editing window, but they will not appear side by side if they are too large to fit into the browser window. If they are sufficiently narrow, they will appear side by side unless you press "Enter" for a line return after each image. For instance, these two small images were added immediately adjacent to each other; given their small size they should appear next to each other in most browser windows:


If their collective width is too large, they'll appear stacked atop one another anyway. To ensure that they are stacked atop one another, put a hard return (press the 'Enter' key) between them. The result will be this, regardless of their size:


Edited by Smithy
Replaced lost photos; updated information.
-
 2
2



Recommended Comments
There are no comments to display.